前言
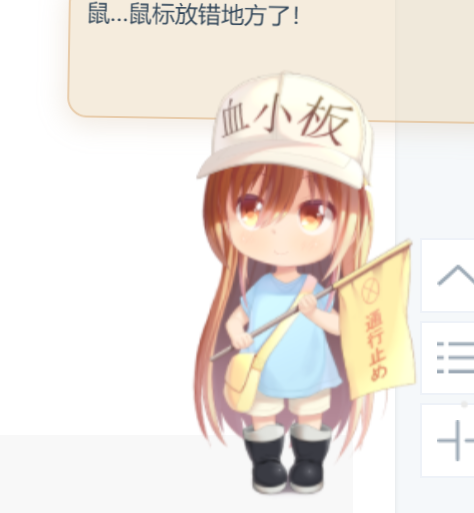
下午逛别人的博客的时候,看到别人在博客里右下角出现了血小板
天啊,又能动又能跳,超级可爱……..我这个宅男顶不住了,就百度看看这是怎么做到的,分享一下
开始变态
安装使用live2d技术
首先检查博客主目录下面的 package.json里是否有“hexo-helper-live2d”依赖,有的话可以先卸载
使用命令:1
npm uninstall hexo-helper-live2d
之后再安装:1
npm install --save hexo-helper-live2d
查看package.json,看看是否有hexo-helper-live2d…的字段,有的话就成功了。
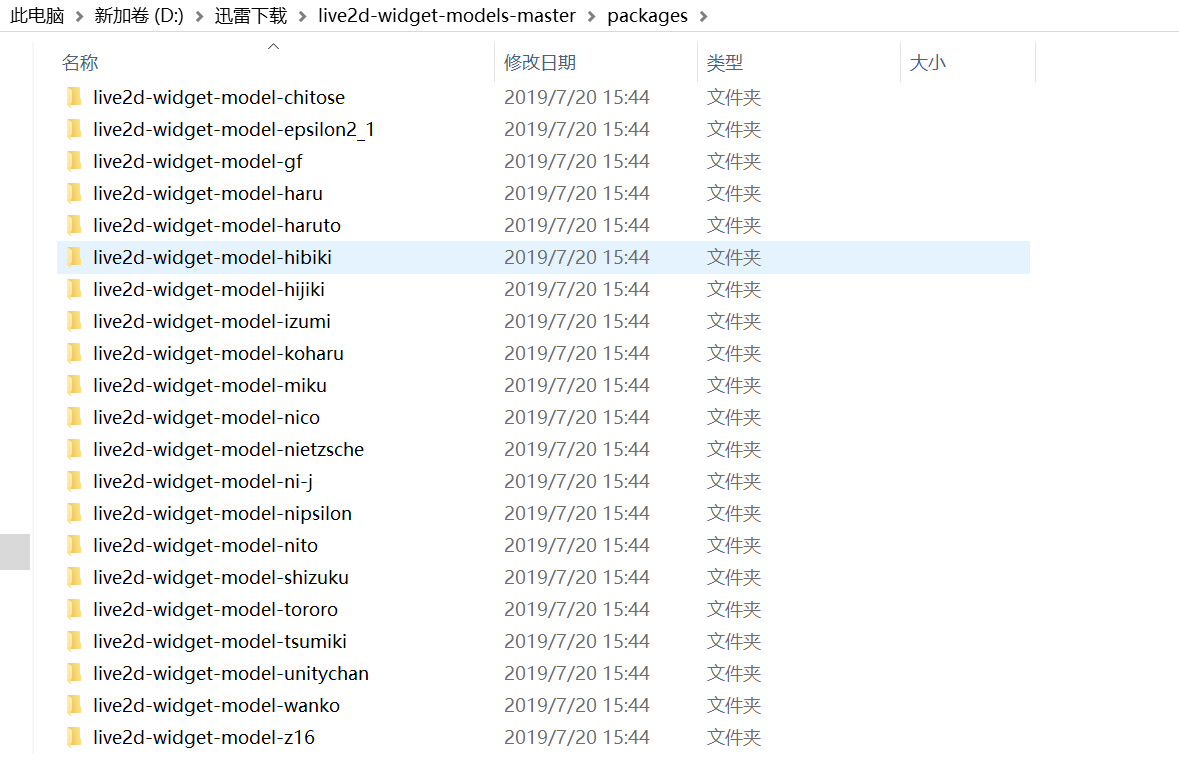
然后去下载模块,模块我上传到我的网盘,需要的人自行下载….都懂
提取码是:U2FsdGVkX18Jq/wMkBOLrKdH5xCooGVRY1AZayh9sLM=(giao)
然后把这些文件复制到blogs\node_modules文件夹下,配置博客站点配置文件_config.yml1
2
3
4
5
6
7
8
9
10
11live2d:
enable: true
pluginModelPath: assets/
model:
use: live2d-widget-model-haruto #模板目录,在node_modules里
display:
position: right
width: 150
height: 300
mobile:
show: false #是否在手机进行显示
写到文件里,然后hexo clean 一下
hexo s 查看就有了…..
效果